- Home
- Proveedores
- Caretta Software Ltd
- GUI Design Studio
GUI Design Studio
GUI Design Studio es una herramienta de creación de prototipos sin código con una interfaz de usuario de arrastrar y soltar para creadores de aplicaciones web, de escritorio, móviles y de software integradas. Le permite diseñar pantallas o páginas web y agregar comportamientos de interacción del usuario.
Proveedor: Caretta Software Ltd
SOLICITE UNA COTIZACIÓN
Prueba como prototipo en ejecución
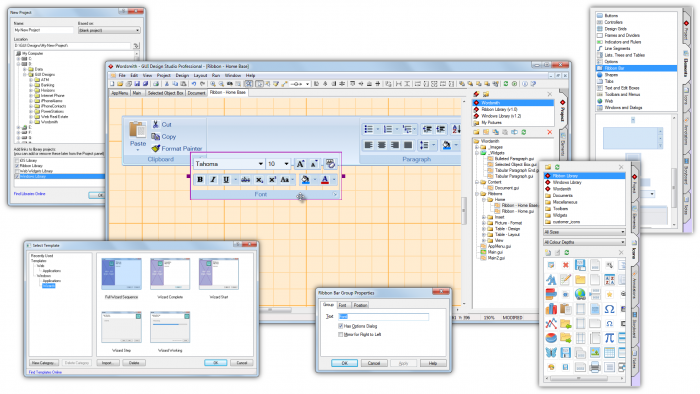
De esta manera tendrá una comprensión general de los requisitos de su aplicación. Las ideas se están formando en tu cabeza. Ahora llega el momento de ponerlos en formato visual o página web, y ya es posible iniciar un nuevo proyecto y crear algunos diseños. Con cada archivo de diseño, GUI Design Studio le ofrece un gran lienzo con el que trabajar.
Y debido a la forma única en que utiliza lo que aparece en la pantalla, puedes decidir qué es importante y qué es sólo un pensamiento pasajero para hacer más adelante. Lleva diferentes ideas a los márgenes y mézclalas. O utilícelos como una nueva línea de pensamiento en una versión rápidamente duplicada de un diseño.
Más de 120 elementos de diseño integrados: cree pantallas utilizando controles estándar de Windows, elementos web y otros elementos genéricos. Las variaciones proporcionadas aceleran la construcción y la combinación de elementos crea controles personalizados y otras variantes.
Reutilice componentes: divida sus proyectos en proyectos de componentes más pequeños que puedan reutilizarse en muchos otros proyectos. Los cambios realizados en el componente original se reflejan instantáneamente dondequiera que se utilicen.
Cuanto más se acerque a una solicitud de empleo, más comprenderá qué tan bien cumple con los requisitos. Las maquetas estáticas son un gran comienzo, pero no cuentan toda la historia. El flujo de usuarios es importante en una aplicación, por lo que también puedes describir lo que sucede en cada pantalla y explorar tus relaciones.
- ¿Cómo se llega de A a B?
- ¿Qué sucede cuando presionas esta o aquella tecla?
- A veces es obvio. A veces no lo es.
- ¿Cuáles son los diferentes estados en los que puede estar una pantalla? ¿Qué es lo que parecen?
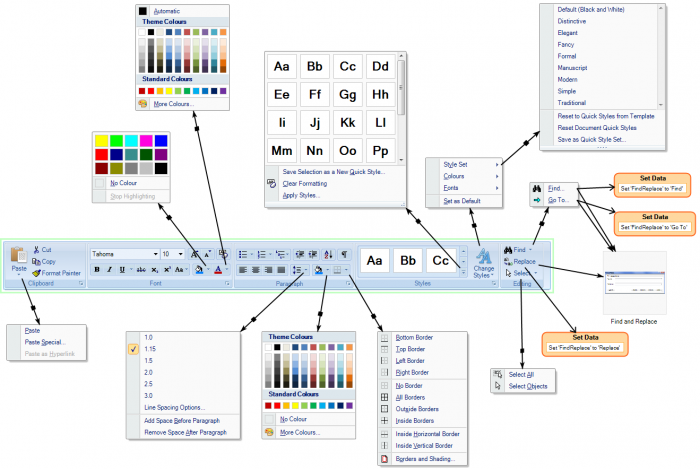
Vaya más allá de simples enlaces de pantalla y presentaciones de diapositivas con varios tipos de navegación, capas modales y efectos de pantalla. Realiza conexiones desde prácticamente cualquier elemento. Agregue escenarios de casos de uso para cualquier acción y cambie el flujo de la aplicación en consecuencia. Ingrese reglas comerciales para cada condición del escenario, según los datos ingresados por el usuario y las selecciones de opciones. Cree fácilmente interfaces con pestañas y paneles de contenido dinámico que se puedan anidar entre sí para aplicaciones complejas. Incluso puedes controlarlos asignando valores de datos simples.
Con un clic, puede probar inmediatamente el proyecto en el que está trabajando actualmente o ejecutar todo el proyecto prototipo desde el punto de partida designado. Esto hace que el cambio entre el diseño y las pruebas sea extremadamente rápido para lograr la máxima productividad. Haga un pequeño ajuste a su diseño y pruébelo al instante, y solo cuando lo pruebe con una maqueta funcional podrá descubrir todos los problemas ocultos que se esconden detrás de su diseño...
Ejecución instantánea de prototipos
- Presione 'Ejecutar' y su prototipo se abrirá en su propia ventana de pantalla completa (para evitar distracciones), con un modo pseudo-navegador para proyectos basados en web.
Prueba de escenario rápida
- Ahorre tiempo probando diferentes escenarios creando conjuntos de datos que pueda aplicar en cualquier momento para completar formularios rápidamente de manera repetible y sin errores.
Exportar instantáneas
- Capture el momento tomando una instantánea de su prototipo funcional como una imagen exportada. Utilice esto para resaltar áreas del diseño para una mayor discusión.
Requisitos del sistema
- Microsoft Windows 7/Vista/XP/NT/2000
- Mínimo 20 MB de espacio en el disco duro
- Memoria mínima recomendada 512 MB
¡Gracias! ¡Nos pondremos en contacto con usted pronto!